Sizing items in CSS
在CSS中调整大小
原始尺寸,或固有尺寸
图片就有。
<div>里面有东西,这就是元素的固有尺寸——由其所包含的内容决定。
设置具体的尺寸
使用百分数
要小心。
把百分数作为内外边距
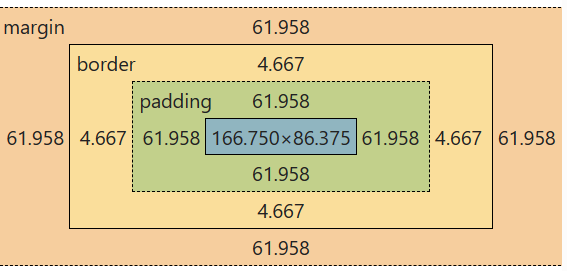
这个比较怪 示例:
在 CSS 中调整大小 - 学习 Web 开发 | MDN (mozilla.org)

(86.375+4.667) x 10% = 61.958
使用百分比作为元素外边距(margin)或填充(padding)的单位时,值是以包含块的内联尺寸进行计算的,也就是元素的水平宽度。在我们的示例中,所有的外边距或填充都是宽度的 10%。请记住一个事实,当你使用百分比作为元素外边距或填充的单位时,你将得到一个相同尺寸的外边距或填充。
min-和max-尺寸
min-height最小高度,盒子最小有多大,内容溢出会变大。
max-width图像最大有多大,超出不会变大,但是缩小会变小。
这涉及到可相应图片技术的事,前面HTML提到过。
视口单位
视口宽度的 vw 单位,以及意为视口高度的 vh 单位。跟随浏览器视口大小变。